こんにちは!最近、2年間お世話になったアンドロイドスマホを、最新版のアンドロイドスマホに機種変更したつむぎです。
電話がかからなかったり、画面がフリーズしたりで、かなりお仕事に影響が出ていたスマホくん。
で、思い切って最新型のAQUOSフォンをGET!
最新型のAQUOSフォンくん、この2年の進化にはすさまじいものが!
動作の滑らかさ、電話機能もストレスなし、おまけにバッテリーも長持ちといいことづくめで、ホントに変えてよかった!!!と実感している今日このごろ。
ただ1点だけ、困ったことが。。。
横幅サイズ固定の自分のサイトをスマホで見たら、ところどころ文字が大きくなって、残念なデザインに!
原因は、最近のスマホに搭載されているユーザーお助け機能。
CSS(スタイルシート:サイトのデザインを定義)の文字表示の設定は無視して、勝手に見やすい大きさに変わっていたのです。
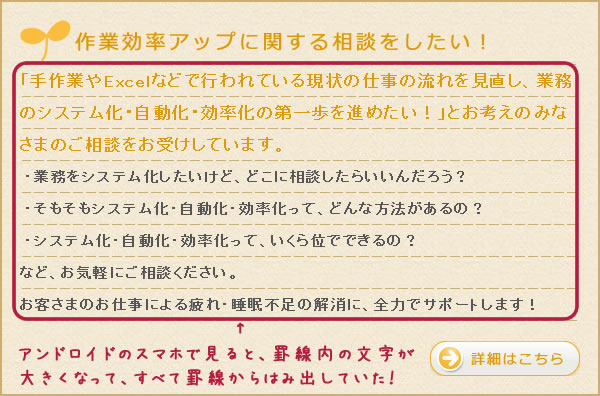
つむぎのサイトは、手紙のように罫線内に文字を表現しています。
下記の写真のように表現できるはずが、スマホで見ると軒並み文字が罫線からはみ出している感じに。これは、なおさないといけません!
[スマホで勝手に文字が大きくなるをスッキリ解決する方法]
①CSSファイルのbodyタグの設定部分に、下記を追加
body{
/*スマホで勝手に文字が大きくなる対策*/
-webkit-text-size-adjust: 100%;
}
②文字のデザインを変更させたくないhtmlファイルのヘッド部に、下記を追加
<!--リキッドレイアウト:デバイスによってサイズを変更する場合--> <meta name="viewport" content="target-densitydpi=device-dpi, width=device-width, maximum-scale=1.0, user-scalable=yes">
<!--ソリッドレイアウト:デバイスによってサイズを変更しない固定サイズ表示の場合→widthは絶対値(例:900)--> <meta name="viewport" content="target-densitydpi=device-dpi, width=固定値, maximum-scale=1.0, user-scalable=yes">
③文字を大きくしたくない箇所のCSSファイルに、下記を追加
/*ID #serviceのpタグの文字を大きくしたくない場合*/
#service p {
/*Androidブラウザフォントバグ対策*/
max-height: 999999px;
}
以上の設定を行うことで、文字が勝手に大きくなる現象はスッキリ解決されました。
同じような現象で悩まれた方のお役に立てれば幸いです。