毎日暑い日が続きますが、みなさんお元気ですか?こんにちは!つむぎです。
さて突然ですが、あなたの使っておられるシステムの入力フォームは、使いやすいですか?
今回は、Accessのシステムで私がとても大切だと考えている、「ユーザビリティの高い入力フォーム」についてお話したいと思います。
ユーザビリティ。
よく聞く言葉ですが、「使う人にとっての使いやすさ」という意味。
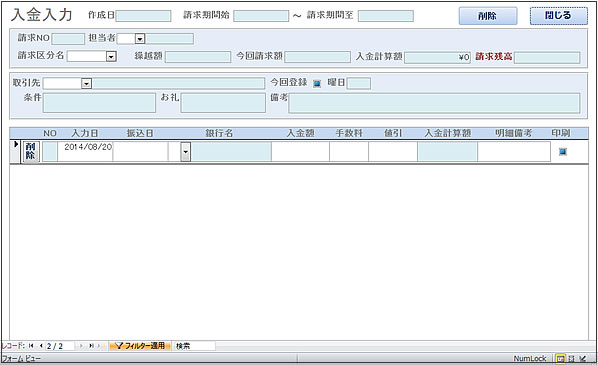
業務システムでデータを入力する入り口となる「入力フォーム」の使いやすさは、とても大切。
ここがキモ!になるほど、作業効率に影響の出る部分と言っても過言ではありません!
ユーザビリティの高い「入力フォーム」は、作業時間の短縮にとどまらず、間違いの軽減などにも直結します。
では、「使う人にとって使いやすい、ユーザビリティの高い入力フォーム」とは、どんなフォームのことを言うのでしょうか?
つむぎが考えるAccessで作るユーザビリティの高い入力フォームとは、
(見た目から考えたフォームの条件)
・フォーム内のラベル、テキストボックスの配置や大きさを整える
→操作上見やすくなり、視覚的なストレスの軽減にも役立つ
・表示文字は、見やすい大きさの文字サイズ・色を使用し、入力時注意が必要な箇所は、太文字設定などで強調する
→入力する人は、若い人ばかりではない。どんな年齢の作業者にもやさしく!
・奇抜な配色などは使用せず、なるべく少ない配色数・目にやさしい配色でフォームを作成する
→目の疲れの軽減に役立つ
(入力動作から考えた条件)
・入力する人の、キー入力の動線に適切に対応したカーソルの動きを実現する
→基本的には、人の目の動線であるZパターンでカーソルが移動すると、ストレスが低くなる
・入力が必要な箇所だけに、カーソルが移動する
→参照で呼び出されるデータ項目などは、カーソルが移動しないようにロックする
・入力が必要なところと不要なところを色分けする
→ひと目で認識が可能になる
・フォームが開かれた瞬間に、最初に入力される項目にカーソルを設定
・コンボボックスなどの場合、カーソルが移動するとプルダウンして入力の補助をする
・入力する項目の内容に合わせた文字入力設定に、自動的に切り替わる
・ふりがなや住所入力などが必要な場合は、入力支援設定を行う
→郵便番号から住所を自動入力など
・データ登録時、入力必須項目が入力されているか・重複登録されていないか・適切な形で入力されているかなどをチェックし、必要に応じてメッセージを表示し、入力者に誤りを伝える
→入力間違いを減らす
・データを削除する場合、削除を本当にしていいか確認する
→誤ってデータを削除することを防ぐ
「ユーザビリティの高い入力フォーム」を実現する設定は、大変細かな手間と時間がかかります。
ですが、この細かい設定が、入力者の作業効率をアップさせ、間違いの軽減にも大きくつながるのです。
「つむぎ」では、この「使う人にとって使いやすい、ユーザビリティの高い入力フォーム」に徹底的にこだわりを持っています。
「入力される方が、少しでも楽に・速く・正確に作業が完了できること」。
小さなこだわりの積み重ねが、システムの使い勝手に大きく影響すると考えているからです。
大体の場合は、私の方で上記の設定を行ないますが、場合によっては、お客さまと一緒に「ユーザビリティの高い入力フォーム」を考えることも。
ここで、もう一度お聞きします。
あなたの使っておられるシステムの入力フォームは、使いやすいですか?
もし使いにくいなあと思われた場合は、上記の内容をチェックしてみてください。
きっと、入力が楽~!になりますよ。