こんにちは!つむぎです。
今回は、WordPressのテーマ編集ではまってしまい、なかなか設定変更ができなかったので、その解決策を覚え書きしておきます。
つい最近、ブログのテーマの設定を編集しようとしたら、上記の「ロリポップさんの403エラー画面」が出現!
アクセス制限を行うためのファイル「.htaccess」の編集をしたり、重要ファイルのパーミッション(読み取り・書き込み・実行)などの権限を変更しても設定編集ができず、またまた「ロリポップさんの403エラー画面」が出現!
これの繰り返しで、一旦テーマの設定編集を断念。
で、いろいろGoogleさんで調べたら、ロリポップさんの場合、WAF※の影響で「ロリポップさんの403エラー画面」が出ることがある事例を発見。
※WAFとは?
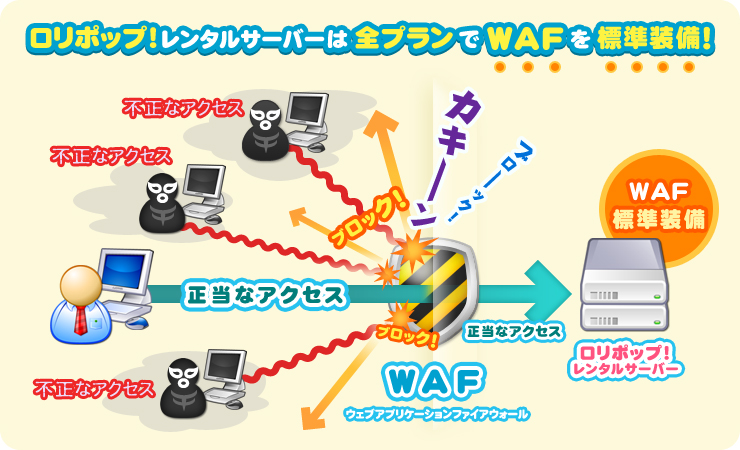
WAF(ウェブアプリケーションファイアウォール)は、不正なアクセスによるサイトの改ざんや情報漏洩を防ぐ機能。
ウェブサイトへの攻撃を検知しブロックするので、安全にサイトを運営することができる。
ロリポップさんでは、このWAFが全プランに標準で設定されています。
早速、ロリポップさんにログインして、該当アドレスのWAFを無効に設定。
「これで、ブログのテーマの設定の編集ができる!」と思って、テーマの設定の編集をして、[変更を保存]ボタンを押してみると、またまた「ロリポップさんの403エラー画面」へ、ぴょーんと飛ばされる。ヽ(゚○゚ ;ヽ)三(ノ; ゚□゚)ノ ぁゎゎ
「なんで?なんで???」と、何度試しても同じ。
で、ふと思いついて、WAFの設定を再度見なおして、再び「ブログのテーマの設定の編集」を行って、[変更を保存]ボタンを押したところ、いとも簡単に変更が反映されたのでした。
[今回わたしが、行ったWAFの設定とはこんな感じ]
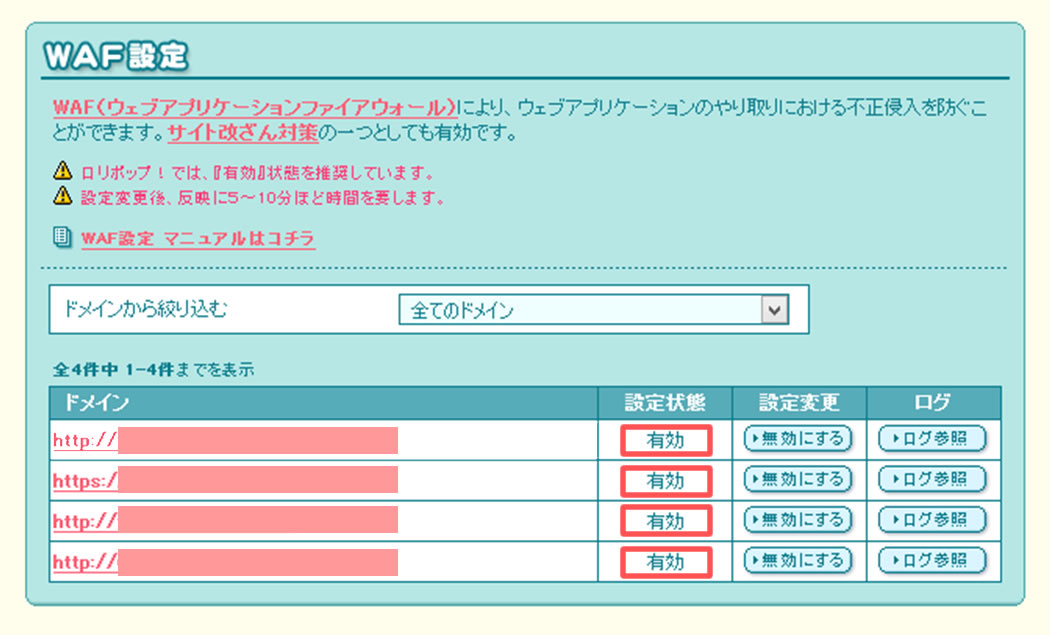
①ロリポップさんの管理画面の「WEBツール」の「WAFの設定」を開く。
②WAFが「有効」になっていることを確認する。(下記、写真参照)
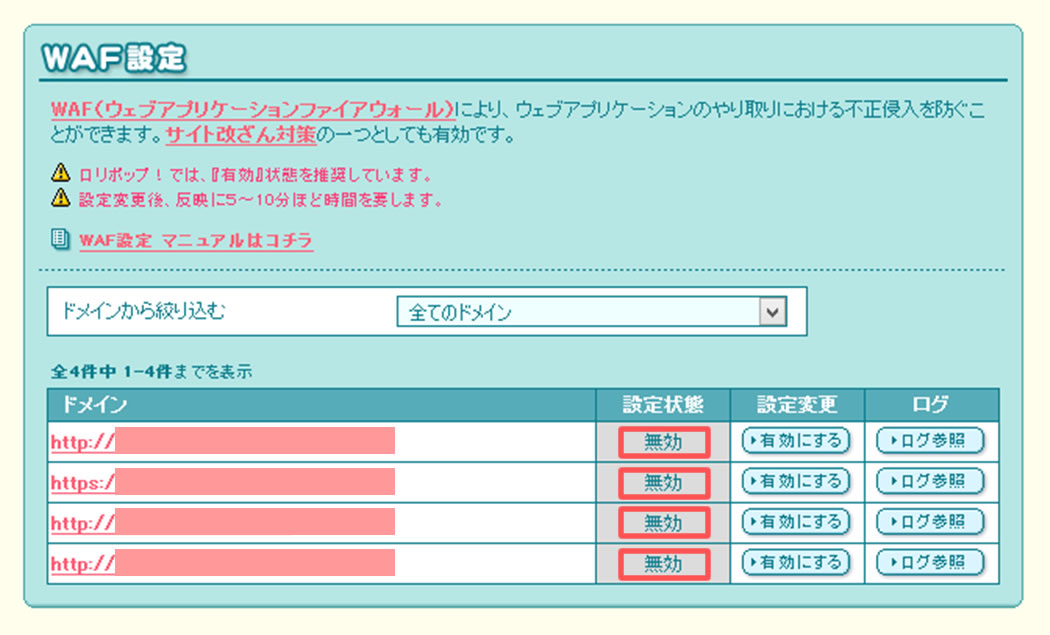
③現在のルートアドレスだけではなく、共有SSLアドレス、ロリポップさんから割り当てられたアドレスなど、関係するすべてのアドレスのWAFを一旦無効にする。(下記、写真参照)
※WAFの設定の反映にはすぐ反映される場合と、5分~10分かかる場合があります。
④WordPressのテーマの編集設定を行って、保存する。
⑤再び、WAFの設定画面で、現在のルートアドレスだけではなく、共有SSLアドレス、ロリポップさんから割り当てられたアドレスなど、関係するすべてのアドレスのWAFを有効にする。(下記、写真参照)
※WAFを無効にするように書かれているサイトさんもありますが、わたしはセキュリティ確保のためにも、「WAFの有効化」を強くお薦めします!
以上で完了です!
今回のように、「テーマの設定の編集」のたびに、WAFの有効・無効を設定する必要はありますが、「テーマの設定の編集」が完了したら、セキュリティを確保するためにも、WAFは必ず有効化するようにしましょう。
あなたはマンションを借りて、鍵をかけずに生活しますか?
サーバーをレンタルするのも、それと同じだとわたしは想います。
セキュリティの責任は、レンタルサーバー側にもありますが、サイトを運営している私たちユーザー側にもあることを心においてくださいね。
WordPressはSEOにも強いし、自由にカスタマイズできるし、ホントによいツール。
ただWordPressの運営は、普通のブログと違い、「セキュリティの設定が一番大変で大切な部分」だとわたし自身実感しています。
このあたりの考察などは、また別の機会にご紹介できればと思います。